Copy to clipboard in javascript with zeroclipboard flash for all browser.
This article describe you how to copy text from webpage in button click using javascript or using flash that works on all major browser.
Check out these excellent article too how to select all div text in single click in JavaScript, how to highlighting text inside div in JavaScript, Finding, convert text input into hyperlink in JavaScript
below is three code sample two of them works only on Internet Explorer (Prompt may be display as per your browser security policy i.e. allow website to access your clipboard.) and another one works in all major browser that using flash for copy to clipboard functionality.
Flash is the only way to make copy to clipboard functionality that works in all major browser because for security reason browser excluding IE can not access clipboard through javascript.
Copy To Clipboard In JavaScript Using clipboardData class (Works only on IE).
Copy To Clipboard In JavaScript Using execCommand (Works only on IE).
HTML Part :
Below is the code that is using zeroclipboard.swf for coping the text that can be download from given link below.
Copy To Clipboard With Flash (All Major Browser).
<script type="text/javascript" src="Scripts/jquery.js"></script>
Copy To ClipBoard With Flash (Reference ) : http://www.steamdev.com/zclip/
Check Demo Here :
Copy To ClipBoard
Check out these excellent article too how to select all div text in single click in JavaScript, how to highlighting text inside div in JavaScript, Finding, convert text input into hyperlink in JavaScript
below is three code sample two of them works only on Internet Explorer (Prompt may be display as per your browser security policy i.e. allow website to access your clipboard.) and another one works in all major browser that using flash for copy to clipboard functionality.
Flash is the only way to make copy to clipboard functionality that works in all major browser because for security reason browser excluding IE can not access clipboard through javascript.
Copy To Clipboard In JavaScript Using clipboardData class (Works only on IE).
function copyToClipboard() {
var copyText = document.getElementById('pDesc').innerText;
window.clipboardData.setData("Text", copyText);
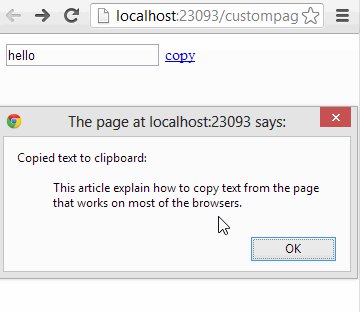
alert('Copy To Clipboard : \n'+ copyText);
}
HTML Part :
<a id="copy-button" onclick="copyToClipboard()"> Copy To ClipBoard </a>
<p id="pDesc">
this article explains how to copy text from the page that works only on Internet Explorer.
</p>
Copy To Clipboard In JavaScript Using execCommand (Works only on IE).
function copyToClipboard() {
var copyText = document.getElementById('txtCopyText');
if (!document.all) return; // IE only
copyTextRange = copyText.createTextRange();
copyTextRange.execCommand('copy');
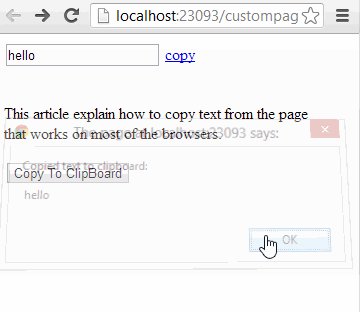
alert('Copy To Clipboard : \n'+ copyText.value);
}HTML Part :
<input type="text" id="txtCopyText" value="hello" />
<input type="button" id="btnCopy" onclick="copyToClipboard()" value="Copy To ClipBoard" />
Below is the code that is using zeroclipboard.swf for coping the text that can be download from given link below.
Copy To Clipboard With Flash (All Major Browser).
<script type="text/javascript" src="Scripts/jquery.js"></script>
<script type="text/javascript" src="http://www.steamdev.com/zclip/js/jquery.zclip.min.js"></script>
<script type="text/javascript">
$(document).ready(function () {
$("#copy-button").zclip({
path: "http://www.steamdev.com/zclip/js/ZeroClipboard.swf",
copy: function(){return $('#txtCopyText').val();},
beforeCopy: function () { },
beforeCopy: function () { },
afterCopy: function () {
alert('Copy To Clipboard : \n'+ $('#txtCopyText').val());
}
});
});
</script>
HTML Part :
<a id="copy-button" > Copy To ClipBoard </a>
<input type="text" id="txtCopyText" value="http://www.dotnetbull.com" />
Check Demo Here :
Copy To ClipBoard