asp.net charting controls microsoft (ms chart) Line chart samples / tutorial
If you are thinking of charting, graph and reporting then MS Chart is one of the best and easy way to display your data.
By default ms chart include with visual studio 2010 and 2012 (.net framework 4.0, 4.5 or later), you can also use it with visual studio 2008 by installing ms chart component from Microsoft website.
You can it inside data tag in toolbox after drag and drop it to your page it will add following keys and handlers to your web config file.
It will also add an assembly to your project and reference it to web config as below.
<asp:Chart EnableViewState="false" ID="chrtSupporters" runat="server" Width="600px">
chrtSupporters.ChartAreas[0].AxisX.LabelStyle.Font = new System.Drawing.Font("Trebuchet MS", 8F);
chrtSupporters.ChartAreas[0].AxisX.LabelStyle.Angle = -90;
Legend SeriesSymbolLegend = new Legend("SeriesSymbolLegend");
Legend CustomLegend = new Legend("Custome Legend");
DataPoint dpSms = new DataPoint();
Custom X Axis Label -
//Instead of XAxis Value label will show
We can define custom label in series data points (Marker position).
//To Show custome value in label of series.
Remove the margin of Series Lines and Grid Lines -
chrtSupporters.ChartAreas[0].AxisX.IsMarginVisible = false;
chrtSupporters.Series["Series1"].BorderWidth = 2;
<asp:Chart EnableViewState="false" ID="chrtSupporters" runat="server" Width="600px">
Most of the component (e.g. series, legend, annotation etc.) of MS Chart has a property named chartarea container, we can define that which will show this component.
//You Can Define In Which ChartArea This Legend Will Be Show (In Case Of Multiple ChartArea)
XAxisLegend.DockedToChartArea = "MyChartArea";
//You Can Define Parent ChartArea Of Series Here
RectangleAnnotation ann = new RectangleAnnotation();
By default ms chart include with visual studio 2010 and 2012 (.net framework 4.0, 4.5 or later), you can also use it with visual studio 2008 by installing ms chart component from Microsoft website.
You can it inside data tag in toolbox after drag and drop it to your page it will add following keys and handlers to your web config file.
Config Setting Required For Microsoft Chart Control -
Aspx Page :-
<appSettings>
<%@ Register
Assembly="System.Web.DataVisualization,
Version=4.0.0.0, Culture=neutral, PublicKeyToken=31bf3856ad364e35" Namespace="System.Web.UI.DataVisualization.Charting"
TagPrefix="asp"
%>
<add key="ChartImageHandler" value="storage=memory;timeout=20;"/>
<system.web>
<httpHandlers>
<add path="ChartImg.axd" verb="GET,HEAD,POST" type="System.Web.UI.DataVisualization.Charting.ChartHttpHandler,
System.Web.DataVisualization, Version=4.0.0.0, Culture=neutral,
PublicKeyToken=31bf3856ad364e35"
validate="false"
/>
</httpHandlers>
<controls>
<add tagPrefix="asp" namespace="System.Web.UI.DataVisualization.Charting"
assembly="System.Web.DataVisualization,
Version=4.0.0.0, Culture=neutral, PublicKeyToken=31bf3856ad364e35"
/>
</controls>
<system.webServer>
<handlers>
<remove name="ChartImageHandler"
/>
<add name="ChartImageHandler" preCondition="integratedMode" verb="GET,HEAD,POST"
path="ChartImg.axd" type="System.Web.UI.DataVisualization.Charting.ChartHttpHandler,
System.Web.DataVisualization, Version=4.0.0.0, Culture=neutral,
PublicKeyToken=31bf3856ad364e35" />
</handlers>
<assemblies>
<add assembly="System.Web.DataVisualization,
Version=4.0.0.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35"/>
</assemblies>
Chart Control Definition (Asp.net Mark Up) -
There is lots of chart type available in MS Chart I am taking here only line chart type example.
<asp:Chart EnableViewState="false" ID="chrtSupporters" runat="server" Width="600px">
<Series>
<asp:Series ChartType="Line" Name="Series1">
</asp:Series>
<asp:Series ChartType="Line" Name="Series2">
</asp:Series>
<asp:Series ChartType="Line" Name="Series3">
</asp:Series>
</Series>
<ChartAreas>
<asp:ChartArea Name="chrtAreaSupporters">
<AxisY LineColor="White">
<LabelStyle Font="Trebuchet
MS, 8.25pt" />
<MajorGrid LineColor="#e6e6e6" />
<MinorGrid Enabled="false" LineColor="#e6e6e6" />
</AxisY>
<AxisX LineColor="White">
<LabelStyle Font="Trebuchet
MS, 8.25pt" />
<MajorGrid LineColor="#e6e6e6" />
<MinorGrid Enabled="false" LineColor="#e6e6e6" />
</AxisX>
</asp:ChartArea>
</ChartAreas>
</asp:Chart>
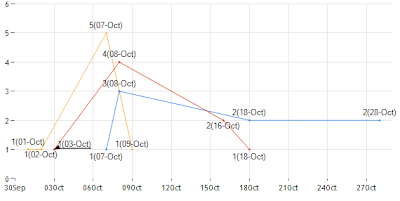
 |
| Simple Line Chart Demo |
Chart X, Y Axis Value Type -
You can even change the X value chart type and Y value chart type by default both axis chart type is double but if you want to show date or datetime you can do so by the property XValueType and YValueType as given below, when you are using date or datetime value type then you have to assign date value like this
dtSms.XValue = COS.DateOfRegistrations.ToOADate(); ( See in adding data point to chart section. )
chrtSupporters.ChartAreas[0].AxisX.LabelStyle.Font = new System.Drawing.Font("Trebuchet MS", 8F);
chrtSupporters.ChartAreas[0].AxisY.LabelStyle.Font
= new System.Drawing.Font("Trebuchet
MS", 8F);
chrtSupporters.ChartAreas[0].AxisY.Title
= "Number Of Supporters";
chrtSupporters.Series["Series1"].XValueType
= ChartValueType.Date;
chrtSupporters.Series["Series2"].XValueType
= ChartValueType.Date;
chrtSupporters.Series["Series3"].XValueType
= ChartValueType.Date;
chrtSupporters.ChartAreas[0].AxisX.LabelStyle.IntervalType
= System.Web.UI.DataVisualization.Charting.DateTimeIntervalType.Days;
chrtSupporters.ChartAreas[0].AxisX.IntervalType
= DateTimeIntervalType.Days;
//chrtSupporters.ChartAreas[0].AxisX.Interval = -1; //for showing all label
//chrtSupporters.ChartAreas[0].AxisX.Interval = -1; //for showing all label
chrtSupporters.ChartAreas[0].AxisX.LabelStyle.Format
= "ddMMM";
chrtSupporters.Series["Series1"].YValueType
= ChartValueType.Int32;
chrtSupporters.Series["Series2"].YValueType
= ChartValueType.Int32;
chrtSupporters.Series["Series3"].YValueType
= ChartValueType.Int32;
 |
| Chart Axis Value Type |
Rotate the X, Y Axis Label by the property LabelStyle.Angle.
chrtSupporters.ChartAreas[0].AxisX.LabelStyle.Angle = -90;
 |
| Rotate X Axis Label |
Adding Series Symbol Legend In MS Chart -
Legend SeriesSymbolLegend = new Legend("SeriesSymbolLegend");
SeriesSymbolLegend.Docking = Docking.Bottom;
SeriesSymbolLegend.Alignment = System.Drawing.StringAlignment.Center;
SeriesSymbolLegend.IsEquallySpacedItems = true;
SeriesSymbolLegend.IsTextAutoFit = true;
chrtSupporters.Legends.Add(SeriesSymbolLegend);
chrtSupporters.Series["Series1"].LegendText = "Missed Call Registration";
chrtSupporters.Series["Series2"].LegendText = "Online Registration";
chrtSupporters.Series["Series3"].LegendText = "SMS Registration";
| Series Symbol Legend |
Adding Custom Legend To MS Chart -
Legend CustomLegend = new Legend("Custome Legend");
CustomLegend.CustomItems.Add(new LegendItem("LegendItem", System.Drawing.Color.Red, ""));
CustomLegend.CustomItems[0].Cells.Add(new LegendCell(LegendCellType.Text, "My Custom text", System.Drawing.ContentAlignment.MiddleCenter));
chrtSupporters.Legends.Add(CustomLegend);
Adding DataPoint To Chart Control From CS File -
DataPoint dpSms = new DataPoint();
dpSms.YValues
= new double[] {
COS.CountOfRegistrations };
chrtSupporters.Series["Series3"].XValueType
= ChartValueType.Date;
dtSms.XValue
= COS.DateOfRegistrations.ToOADate();
//
This will show each and every point of series.
dpSms.ToolTip
= string.Format("{0}({1})", dpSms.YValues[0],
COS.DateOfRegistrations.ToString("dd-MMM"));
chrtSupporters.Series["Series1"].Points.Add(dpSms);
//
This will define the marker size and shape of series.
dpSms.MarkerStyle
= MarkerStyle.Circle;
dpSms.MarkerSize = 3;
Custom X Axis Label -
//Instead of XAxis Value label will show
dtSms.AxisLabel = "XValue = " + COS.DateOfRegistrations.ToString("dd-MMM");
chrtSupporters.ChartAreas[0].AxisX.Interval = -1; //for showing all label
chrtSupporters.ChartAreas[0].AxisX.Interval = -1; //for showing all label
 |
| X Axis Labeling |
We can define custom label in series data points (Marker position).
//To Show custome value in label of series.
dpSms.Label = string.Format("{0}({1})", dtSms.YValues[0], COS.DateOfRegistrations.ToString("dd-MMM"));
// To Show the YAxis value in label of series.
//dtSms.IsValueShownAsLabel = true;
 |
| custom label in series data points |
Remove the margin of Series Lines and Grid Lines -
chrtSupporters.ChartAreas[0].AxisX.IsMarginVisible = false;
Increasing Thickness Of Series Lines Of MS Chart -
We can increase or decrease thickness of series lines by the property BorderWidth and color by BorderColor.
chrtSupporters.Series["Series1"].BorderWidth = 2;
chrtSupporters.Series["Series2"].BorderWidth = 2;
chrtSupporters.Series["Series3"].BorderWidth = 2;
//chrtSupporters.Series["Series1"].BorderColor = System.Drawing.Color.Blue;
Two Chart Area In One MS Chart -
<asp:Chart EnableViewState="false" ID="chrtSupporters" runat="server" Width="600px">
<Series>
<asp:Series ChartArea="chrtAreaFirst" XValueType="Date" YValueType="Int32" ChartType="Line" Name="Series1">
</asp:Series>
<asp:Series ChartArea="chrtAreaFirst" XValueType="Date" YValueType="Int32" ChartType="Line" Name="Series2">
</asp:Series>
<asp:Series ChartArea="
chrtAreaSecond" XValueType="Date" YValueType="Int32" ChartType="Line" Name="Series3">
</asp:Series>
</Series>
<ChartAreas>
<asp:ChartArea Name="chrtAreaFirst">
<AxisY LineColor="White">
<LabelStyle Font="Trebuchet
MS, 8.25pt" />
<MajorGrid LineColor="#e6e6e6" />
<MinorGrid Enabled="false" LineColor="#e6e6e6" />
</AxisY>
<AxisX LineColor="White">
<LabelStyle Font="Trebuchet
MS, 8.25pt" />
<MajorGrid LineColor="#e6e6e6" />
<MinorGrid Enabled="false" LineColor="#e6e6e6" />
</AxisX>
</asp:ChartArea>
<asp:ChartArea Name="chrtAreaSecond">
<AxisY LineColor="White">
<LabelStyle Font="Trebuchet
MS, 8.25pt" />
<MajorGrid LineColor="#e6e6e6" />
<MinorGrid Enabled="false" LineColor="#e6e6e6" />
</AxisY>
<AxisX LineColor="White">
<LabelStyle Font="Trebuchet
MS, 8.25pt" />
<MajorGrid LineColor="#e6e6e6" />
<MinorGrid Enabled="false" LineColor="#e6e6e6" />
</AxisX>
</asp:ChartArea>
</ChartAreas>
</asp:Chart>
 |
| Two Chart Area In One MS Chart |
//You Can Define In Which ChartArea This Legend Will Be Show (In Case Of Multiple ChartArea)
XAxisLegend.DockedToChartArea = "MyChartArea";
//You Can Define Parent ChartArea Of Series Here
chrtSupporters.Series["Series1"].ChartArea
= " MyChartArea ";
Adding Annotation To MS Chart -
RectangleAnnotation ann = new RectangleAnnotation();
ann.Text = "Chart showing supporter origin";
ann.IsMultiline = true;
ann.AxisX = chrtSupporters.ChartAreas[0].AxisX;
ann.AxisY = chrtSupporters.ChartAreas[0].AxisY;
ann.AnchorX = 2; // these values must be inside the range
ann.AnchorY = 2; // these values must be inside the range
ann.Font = new System.Drawing.Font("Trebuchet MS", 8F);
//add the annotation to the chart annotations list
chrtSupporters.Annotations.Add(ann);