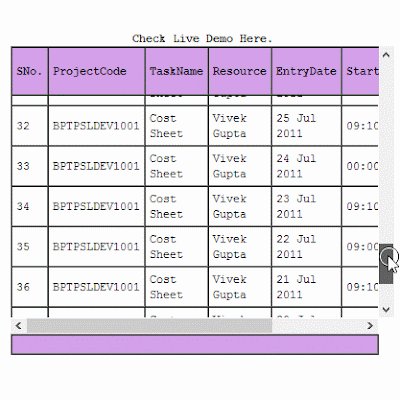
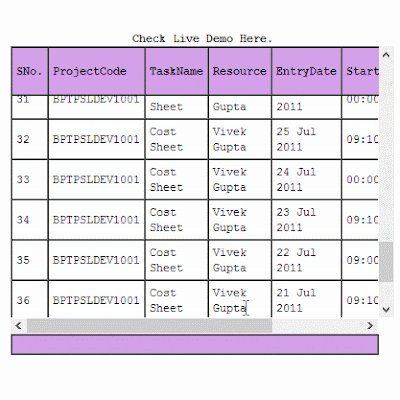
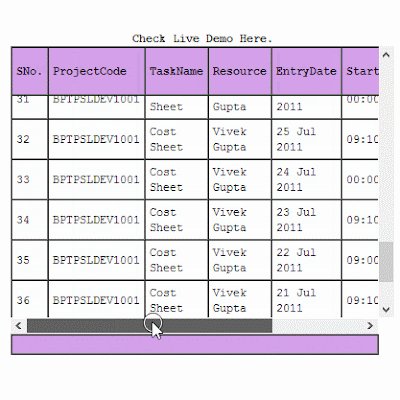
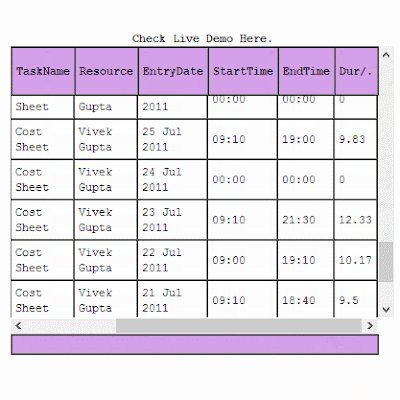
Scrollable HTML Table with fixed header in javascript
Horizontal and Vertical scrolling table with static header row.Fixed headers in large HTML tables.static header in table through java script.
I was looking for a solution for this for a long time and found most of the answers are not working or not suitable for my situation i also find most of the java script code for that they worked but only with the vertical scroll not with the horizontal scroll and also combination of header and rows doesn't match.I wrote this article for the best solution and i tested it at all browser IE 7,IE 8 with compatibility and normal mode,Firefox,Opera etc.
Steps include:-
- Copying table into divHeaderRow show only header,hide all rows and applying style to it so that divHeaderRow placed onto the top of the table header row.
- If isFooter is true then Copying table Footer row into divFooterRow and applying style to divFooterRow.
Copy and paste given bellow javascript code inside the <head> tag.
Want to fix header of gridview check Scrollable Gridview with fixed headers in asp.net
<script language="javascript" type="text/javascript">
Then Copy this code and paste and place your table inside DivMainContent
HTML Code:-
<div id="DivRoot" align="left">
window.onload = function() {
Want to fix header of gridview check Scrollable Gridview with fixed headers in asp.net
JavaScript code:-
<script language="javascript" type="text/javascript">
function MakeStaticHeader(gridId, height, width,
headerHeight, isFooter) {
var tbl = document.getElementById(gridId);
if (tbl) {
var DivHR = document.getElementById('DivHeaderRow');
var DivMC = document.getElementById('DivMainContent');
var DivFR = document.getElementById('DivFooterRow');
//*** Set divheaderRow Properties ****
DivHR.style.height = headerHeight + 'px';
DivHR.style.width = (parseInt(width) - 16) + 'px';
DivHR.style.position = 'relative';
DivHR.style.top = '0px';
DivHR.style.zIndex = '10';
DivHR.style.verticalAlign = 'top';
//*** Set divMainContent Properties ****
DivMC.style.width = width + 'px';
DivMC.style.height = height + 'px';
DivMC.style.position = 'relative';
DivMC.style.top = -headerHeight + 'px';
DivMC.style.zIndex = '1';
//*** Set divFooterRow Properties ****
DivFR.style.width = (parseInt(width) - 16) + 'px';
DivFR.style.position = 'relative';
DivFR.style.top = -headerHeight + 'px';
DivFR.style.verticalAlign = 'top';
DivFR.style.paddingtop = '2px';
if (isFooter) {
var tblfr = tbl.cloneNode(true);
tblfr.removeChild(tblfr.getElementsByTagName('tbody')[0]);
var tblBody = document.createElement('tbody');
tblfr.style.width = '100%';
tblfr.cellSpacing = "0";
//*****In the case of Footer Row *******
tblBody.appendChild(tbl.rows[tbl.rows.length - 1]);
tblfr.appendChild(tblBody);
DivFR.appendChild(tblfr);
}
//****Copy Header in divHeaderRow****
DivHR.appendChild(tbl.cloneNode(true));
}
}
function OnScrollDiv(Scrollablediv) {
document.getElementById('DivHeaderRow').scrollLeft
= Scrollablediv.scrollLeft;
document.getElementById('DivFooterRow').scrollLeft
= Scrollablediv.scrollLeft;
}
</script>
Then Copy this code and paste and place your table inside DivMainContent
HTML Code:-
<div id="DivRoot" align="left">
<div style="overflow: hidden;" id="DivHeaderRow">
</div>
<div style="overflow:scroll;" onscroll="OnScrollDiv(this)" id="DivMainContent">
<!--Place Your Table Heare-->
<!--<table><tr><td>.......</td></tr></table>-->
<!--Place Your Table Heare-->
<!--<table><tr><td>.......</td></tr></table>-->
</div>
<div id="DivFooterRow"
style="overflow:hidden">
</div>
</div>
Then Call function MakeStaticHeader and pass the Some parameters
- Id of table
- Height of Scrollable div
- Width of Scrollable div
- Height of Table Header Row
- IsFooter (true/false) If you want to Make footer static or not.
window.onload = function() {
MakeStaticHeader('TblId', 300, 400, 52, true)
}